メルカリで下記のようなショルダーバッグを出品しました。
最初は撮った写真をそのまま掲載していましたが、なかなか売れず…。
Youtubeでメルカリ出品のやり方についての動画をいくつか見た結果、
「1枚目の写真が重要である」とのことで、画像編集ソフトを使って下記のように編集しました。
【編集前】

↓
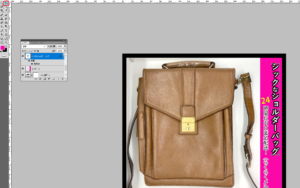
【編集後】

上記の画像で再出品したところ、なんと2時間くらいで売れました^^
備忘録として、どのように編集したかを記載しておきます。
ざっくり下記のことをやりました。
- 写真を正方形にする
- 明るさ・色彩調整(レベル補正)
- 外枠をつける
- 右側に背景色と文字入れをする
- 文字間隔と大きさの調整
なお使用したソフトは「Photoshop CS5」です。
メルカリ出品用・画像編集方法1|写真を正方形にする
メルカリに投稿した画像は正方形で表示されます。
写真はiPhoneで特に何も設定せず撮影したので、長方形になっています。
【手順1】切り抜きツールで、幅と高さを1000pxに指定

「切り抜きツール」をクリックし、幅1000px・高さ1000pxと入力。
解像度は72pxのままでOK。
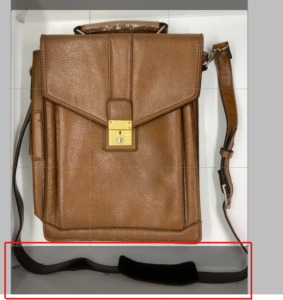
ただ今回の場合、写真は縦長のため幅が狭く、
このままツールで切り取ると下の画像の通り、赤枠部分が削れてしまいます。

このまま切り抜いてしまうと、下記のようになります。

肩掛けのベルト部分が削れてしまいました。
商品全てを表示させるために、幅のカンパスサイズを拡げて左右に余白を作ります。
【手順2】カンパスサイズの拡張
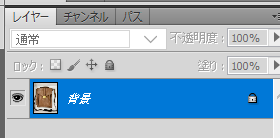
1. 写真が背景としてロックされているので、解除します。
キーボードのF7キーを押下し、「レイヤーパネル」を表示。
「背景」レイヤーをダブルクリック。

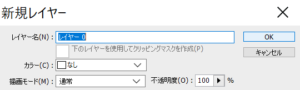
新規レイヤーが立ち上がったら、そのままOKを押下。

2.カンパスサイズの拡張
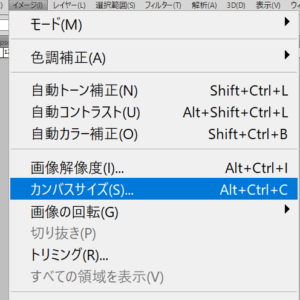
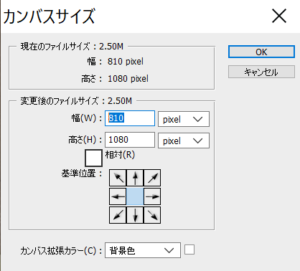
左上のメニューから「イメージ」→「カンパスサイズ」を押下。

下記の画像のように、幅810px 高さ1080pxと統一されていません。

↓↓↓

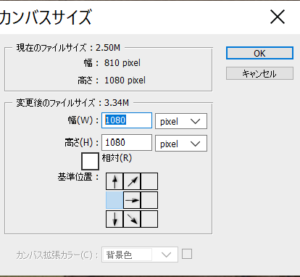
上記のように、高さに合わせて幅を1080pxにします。
さらに今回は文字を右側に配置するため、右に余白をあけます。
基準位置の左矢印を押下し、「OK」を押下。
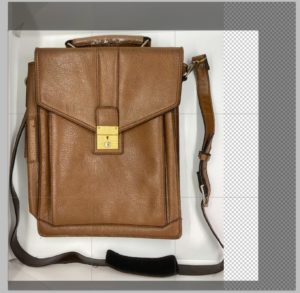
すると、下記のように右に余白ができ、形も正方形になりました。

このままだと右の余白が大きい過ぎるので、もう一度余白を縮める感じで切り抜きます。
切り抜きツールで下記のように範囲を指定して切り抜きます。

今回は上下に余白がありましたので、左端から上下の余白を削るように囲いました。
これで全体の大きさは整いました。
メルカリ出品用・画像編集方法2|色調補正(レベル補正)
次に明るさや色彩を調整します。
写真撮影時に、撮影キット+ライトを追加して光量を上げて撮影したため、
それほど暗い写真ではないですが、調整していきます。
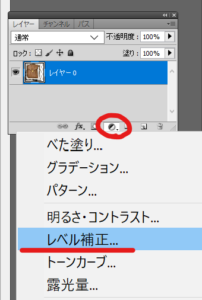
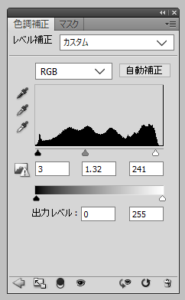
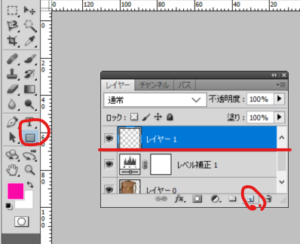
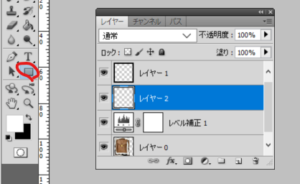
まずレイヤーパネル下の下記赤丸のアイコンをクリックし、「レベル補正」を押下します。


赤枠の3つの▲を動かしながら調整します。
右の白△を山の始まりくらい。
左の黒▲も山の始まりくらい。
真ん中の灰色△は左に寄せれば明るく、右に寄せれば暗くなるので、いい感じの明るさに調整します。

私の場合は、こんな感じに変わりました。
【レベル補正前】

↓↓↓
【レベル補正後】

他にもトーンカーブなど、必要に応じて補正をかけますが、
商品画像を補正する場合、あまりやりすぎると実物とかけ離れた画像になってしまう可能性があるので、やりすぎ注意です。
なおPhotoshopの基本補正方法については、下記の動画がわかりやすいと思います。
メルカリ出品用・画像編集方法3|外枠をつける
外枠をつけることで、1枚目の商品画像を目立たせることができます。
つけ方は下記の通り。
「長方形ツール」に持ち替えて、レイヤーパネルから「新規レイヤー」を作成。

長方形ツールでドラッグし、カンパスサイズと同じサイズの塗りつぶしレイヤーを作ります。

作成が完了したら、×と〇が並んでいますが、〇を押下すると作成が確定します。
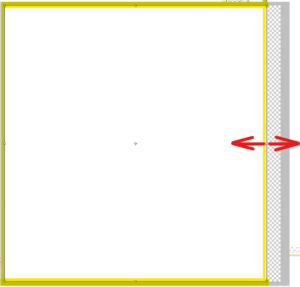
なお一旦左上から右下にドラッグした後、下の画像のように上下左右をマウスの左クリックで掴んで調整します。

ピッタリとくっつく部分があるので調整してみて下さい。
(一度「〇」を押下して確定してしまった場合、編集したいレイヤーを選択した状態で、移動ツール ![]() に持ち替えると再調整できます。)
に持ち替えると再調整できます。)
次に作った四角形に枠をつけます。
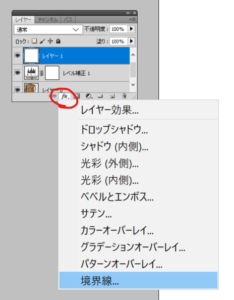
レイヤー1を選択している状態で、レイヤーパネル下の「fx」(赤丸部分)を押下し、境界線を押下。

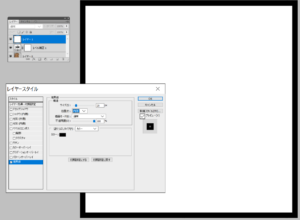
レイヤースタイルが立ち上がったら、以下に設定して「OK」を押下
サイズ:25px
位置:内枠
カラー:#000000(黒)

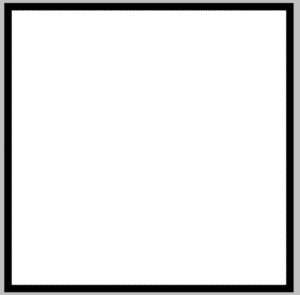
これで外枠ができました。
次に、中の白色を削除します。
ただこのままでは編集・削除ができないので、レイヤー1を「スマートオブジェクトに変換」し、その後「レイヤーをラスタライズ」します。
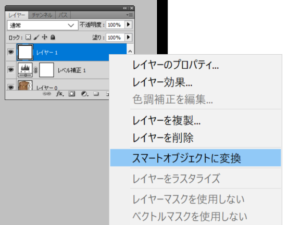
レイヤーパネルのレイヤー1の上で右クリック。
「スマートオブジェクトに変換」を押下します。

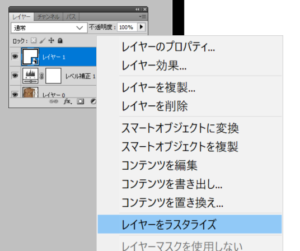
その後、同様に「レイヤーをラスタライズ」を押下します。

これでオブジェクトの編集ができるようになりました。
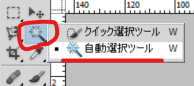
ツールパネルから「自動選択ツール」を選択。
(無い場合は、赤丸部分を長押しすると選択できます。

白い部分をクリックすると、白い部分の外枠が点線で囲まれます。(画像では見にくいですが…)

キーボードの「Delete」キーを押下すると、選択した白部分のみ削除されます。

黒枠が下の写真に被ってしまっているので、写真を少し縮小します。
まだ点線がカンパス上にある場合は、カンパスの外のどこでもいいのでクリックして選択解除します。
ツールパネルから「移動ツール」![]() に持ち替えて、レイヤーパネルの「レイヤー0」を押下します。
に持ち替えて、レイヤーパネルの「レイヤー0」を押下します。
キーボードの「Shiftキー」を押しながら、左上・左下をそれぞれ外枠の赤線部分まで縮小します。

左の外枠と写真の間に溝ができたので、移動ツールで枠に寄せます。

上部メニューバー下に ![]() が表示されたら、「〇」を押下して編集を確定します。
が表示されたら、「〇」を押下して編集を確定します。
これで外枠と写真の調整ができました。
メルカリ出品用・画像編集方法4|右側に背景色と文字入れをする
右側の空白部分に、背景色と文字入れをします。
これにより目立たせるだけでなく、商品の特徴や配送に関する安心感を与えられたらと考えます。
背景色を入れる
ツールパネルから「長方形ツール」に持ち替え、新規レイヤーを作成します。
作ったレイヤーは、外枠のレイヤーの下に配置します。

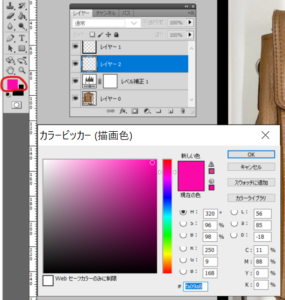
ツールパネルの「描画色」をダブルクリックして、色をピンクに変更します。
カラーコードは「#fa09a8」と入力します。

長方形ツールで下記のように、背景色を入れます。
なお黒外枠の下のレイヤーに入れているので、黒枠と多少被っても大丈夫です。

キャッチコピー(文字入れ)と装飾
入れる文字は、下記です。
「シックなショルダーバッグ」
「24時間以内に匿名配送!(らくらくメルカリ便)」
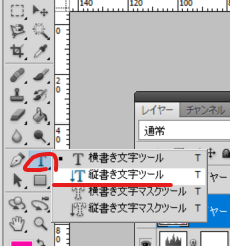
縦に文字を入れるので、ツールパネルから「縦書き文字ツール」![]() に持ち替えます。
に持ち替えます。
縦書き文字ツールは、下記「T」の赤丸部分を長押しすると選択できます。

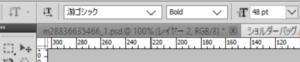
次にフォントを変えます。
私は「遊ゴシック」というフォントを「Bold」にして使います。
フォントサイズは「48 pt」です。

「シックなショルダーバッグ」と入力します。

文字に境界線を入れます。
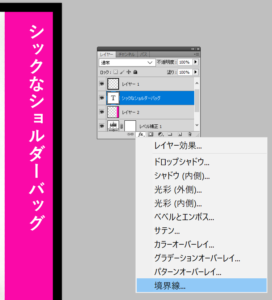
レイヤーパネルから「シックなショルダーバッグ」のレイヤーを選択した状態で、「fx」![]() を押下。
を押下。
「境界線」を押下します。

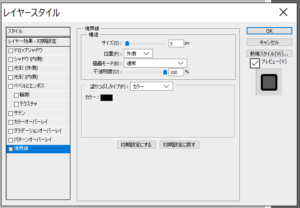
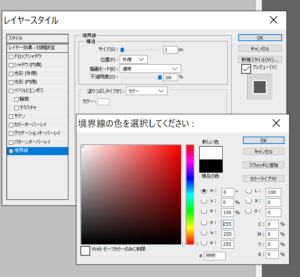
境界線のパネルが開いたら、下記のように設定します。

サイズ:「5px」
位置:「外側」
カラー:黒(色コード:#000000)

文字に境界線がつき、目立たせることができました。
次に「時間以内に匿名配送!(らくらくメルカリ便)」を入力します。
(「24」は別のテイストにしたいので、あとで入力します。)
こちらもフォントを変えます。
フォントは「小塚ゴシック Pro」
太さは「R」
サイズは「30 pt」
色は「黒」にします。
![]()
レイヤーパネルから「新規レイヤー」を作成。
縦書き文字ツールに持ち替えて、「時間以内に匿名配送!(らくらくメルカリ便)」を入力します。

上部メニューバー下に ![]() が表示されたら、「〇」を押下して編集を確定します。
が表示されたら、「〇」を押下して編集を確定します。
続いて入力した文字に「境界線」をつけます。
レイヤーパネルから「時間以内に匿名配送!(らくらくメルカリ便)」のレイヤーを選択。
「fx」![]() を押下し、「境界線」を押下します。
を押下し、「境界線」を押下します。
境界線のパネルが開いたら、下記のように設定します。

サイズ:「3px」
位置:「外側」
カラー:白(色コード:#ffffff)
このように白の境界線がついたらOKです。

最後に「24時間」の「24」の文字を作ります。
見本はこんな感じです。

蛍光色の「黄色」を使い、文字を少し傾けています。
黄色は本画像の中で唯一使う色で、アクセントになっていると思います。
まずフォントを指定します。
フォント:「小塚ゴシック Pro」
太さ:「B」
サイズ:「48 pt」
カラー:「黄色(色コード:#d2ff00)」にします。
![]()
次にレイヤーパネルから「新規レイヤー」を作成。
ツールパネルから「横書き文字ツール」に持ち替えて、「24」と入力。

入力した「24」を少し左に傾けます。
レイヤーパネルから「24」のレイヤーを選択している状態で、
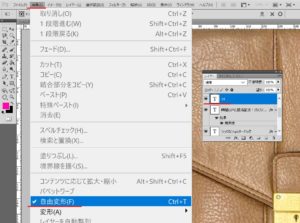
上部メニュー「編集」→「自由変形」を押下します。

するとメニューバーの下に、赤線の入力画面が表示されます。
赤丸部分が回転の角度を入力するボックスです。
ここに「-10」と入力すると、左に10度傾いた状態になります。

![]() の「〇」を押下して編集を確定します。
の「〇」を押下して編集を確定します。
これで「文字入れ」と「装飾」は完了です。
メルカリ出品用・画像編集方法5|文字間隔と大きさの調整
入力した文字と文字の間隔や、文字ごとの大きさを調整することで、すっきり見やすくします。
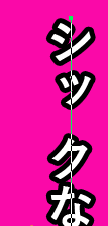
現状は文字の大きさや間隔が下記のようになっています。
文字と文字の間隔が詰まっていたり、広がっていたりします。
また「シックな」の「な」などの助詞を小さくすることで、文字がまとまって見えるようになります。
![]()
文字間隔の開け方
キーボードの「Alt」キーを押しながら、
「→」で間隔をあける。

キーボードの「Alt」キーを押しながら、
「←」で間隔を縮める。

文字の一部分の大きさを変える
変更したい文字を範囲選択し、フォントサイズを変えます。

文字の位置を調整
移動ツール ![]() に持ち替えます。
に持ち替えます。
微妙に位置を調整したい場合は、レイヤーパネルから調整したレイヤーを選択し、キーボードの矢印キーで上下左右に少しづつ動かせます。

ここら辺は大体の感覚で調整していますが、
とくに画数の多い漢字は文字間が詰まりやすいので、少し離してあげたり
位置を統一して見やすくしたりしています。
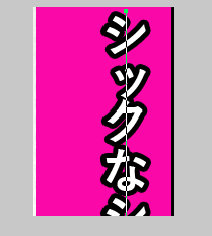
一応僕が調整したのは下記になります。
![]()
試しながらやってみてください。
まとめ
今回はメルカリ出品用の商品加工方法について、そのやり方を解説しました。
今回ご紹介したのは、下記の5つです。
- 写真を正方形にする
- 明るさ・色彩調整(レベル補正)
- 外枠をつける
- 右側に背景色と文字入れをする
- 文字間隔と大きさの調整
メルカリは商品撮影したままの写真で出品されている方が多いです。
これらの工夫をすることで目に留まり、出品ページをみてもらえる確率が上がります!
最初は面倒で大変かもしれませんが、是非試してみてください^^

